Die Produktfotografie ist ein Fachgebiet, in dem das alte Sprichwort „Überfluss ist keine Plage“ nicht unbedingt zutrifft. Mehr Pixel oder eine höhere Auflösung bedeuten direkt eine umfangreichere Datei und eine Herausforderung für die Internetverbindung. Denken Sie an die Ladezeiten mancher Produktbilder, wenn Sie versuchen, von Ihrem Urlaubsort in den Bergen aus mit einem mobilen Gerät online einzukaufen. Das 3G-Netz konnte sie einfach nicht übertragen? Oder war die Website vielleicht für die Anzeige auf größeren Bildschirmen ausgelegt?
In unserem ultimativen Leitfaden geben wir Ihnen Tipps, wie Sie Produktbilder für die Online-Präsenz optimieren können, damit Ihren Kunden so etwas nie passiert. Sie erfahren, wie Sie lästige Seitenladezeiten und Situationen, in denen das Produktfoto einfach nicht benutzerfreundlich aussieht, vermeiden können.
Wir beginnen mit der einfachen Frage „Warum optimieren?“ und führen Sie dann durch die Geheimnisse der Auflösungsoptimierung und des Dateigrößenmanagements. Schließlich lernen Sie die grundlegenden Prinzipien der SEO-Optimierung von Bildern kennen, die ein integraler Bestandteil eines reibungslos funktionierenden Online-Shops ist.

Wozu Produktbilder optimieren und wie fängt man damit an?
Zeit und Geld werden immer die Aktiva eines Online-Geschäfts sein. Zu lernen, wie man sie effektiv einsetzt, ist Teil des Erfolgs, und das geht nicht ohne die Rationalisierung der Produktfotografie. Sie wollen Bilder machen, die sich verkaufen, und Bilder, die Ihre Kunden reibungslos durch die Website führen, anstatt Hindernisse zu schaffen.
Solche Produktbilder müssen im Hinblick auf ihre Sichtbarkeit, die Downloadgröße und die Positionierung in Suchmaschinen optimiert werden. Sie kommen nicht umhin, sich mit diesen Parametern zu befassen, wenn Sie eine Kostenreduzierung anstreben und Wert auf die Zufriedenheit Ihrer Nutzer legen.
Wenn Sie die Bildoptimierung einbeziehen, erhalten Sie eine schnellere und schlankere Website, was zu Einsparungen bei den Servergebühren führt. Zudem erhalten Sie eine bessere Position in den Suchmaschinen, was zu mehr Besuchern auf Ihrer Website führt und die Konversionsrate erhöht.
Die einfachste Art der Optimierung besteht darin, kleinere Auflösungen zu verwenden, eine Bildkomprimierung einzuführen und Bilder richtig zu kennzeichnen. Dies erfordert die Auswahl von Bildformaten, eine gewisse Nachbearbeitung der Auflösung und ein gewisses Maß an Webmastering.
Wir werden Sie durch all diese Themen begleiten.
Auflösungsoptimierung für Produktfotos
Werfen wir zunächst einen kurzen Blick darauf, was unter Auflösung zu verstehen ist. Eine grundlegende Definition lautet: die Anzahl der Pixel, aus denen ein Bild besteht. Sie wird in der Regel in vertikalen und horizontalen Zahlen ausgedrückt: die Breite und Höhe eines Bildes in Pixeln, z. B. 1920×1080.
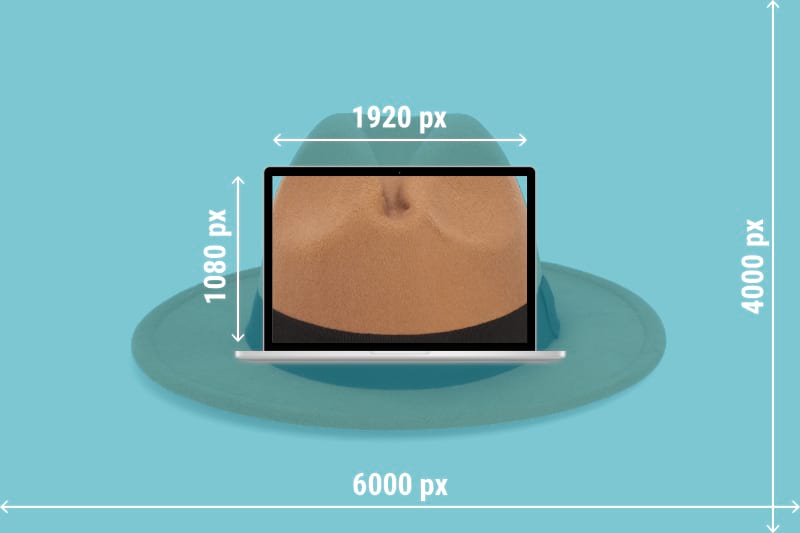
Je mehr Pixel ein Bild hat, desto besser können die Details für den Betrachter dargestellt werden. Das folgende Beispiel veranschaulicht diese Situation.


Wenn es um die Optimierung der Auflösung geht, gibt es keine Patentlösung. Um die optimale Auflösung für Ihr Produktbild zu wählen, müssen Sie die folgenden Aspekte berücksichtigen:
- das Layout der Website
- der Anzeigebildschirm
- die Dateigröße
Website-Layout und optimale Auflösungen
Die höchstmögliche Auflösung anzustreben, ist keine geeignete Strategie, auch wenn es den Anschein haben mag, dass „mehr Pixel mehr Einzelheiten bedeuten“. Im Falle von Online-Shops würde dies eher „zu mehr Ladezeit“ und „falscher Darstellung“ führen. Ihr Webtechniker und SEO-Analyst kennt sich damit bestens aus.
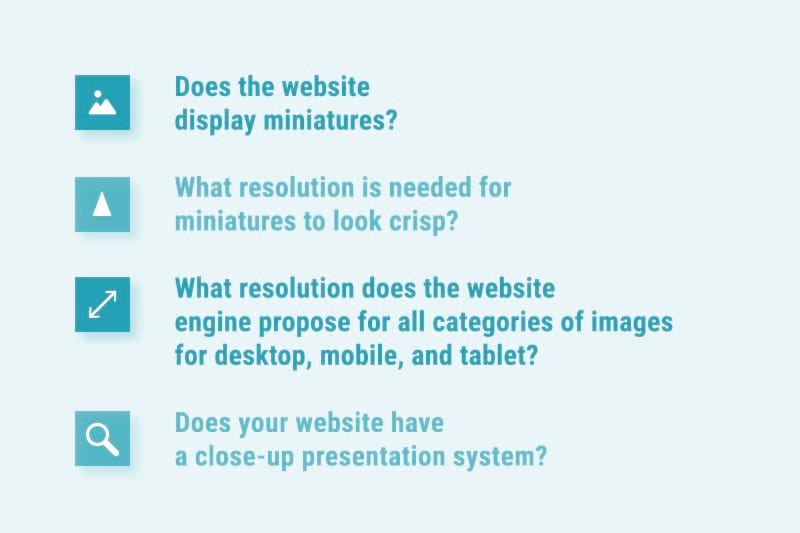
Die Anforderungen an die Website sind der erste Grund, warum Sie für ein reibungsloses Zusammenspiel Ihrer Bilder und Ihres Systems sorgen müssen. Zu den Fragen, die Ihr Webmaster beantworten kann, gehören:
⦁ Werden auf der Website Miniaturen angezeigt?
⦁ Welche Auflösung ist erforderlich, damit die Miniaturen scharf aussehen?
⦁ Welche Auflösung schlägt die Suchmaschine der Website für alle Bildkategorien für Desktop, Handy und Tablet vor?
⦁ Verfügt Ihre Website über ein System zur Darstellung von Nahaufnahmen?

Wenn Sie diese Antworten kennen, werden Ihnen die ersten Entscheidungen, die Sie treffen, leichter fallen. Arbeiten Sie bei der Planung eines Online-Shops eng mit Ihrem Webpersonal zusammen. Das von ihnen vermittelte Wissen erspart Ihnen Zeit bei der Erstellung und Nachbearbeitung von Produktbildern. Und vor allem ist es der erste Schritt zu einer reibungslosen Darstellung der Bilder für Ihre Kunden.
Hören Sie den Webdesignern aufmerksam zu und wählen Sie die Auflösungen, die sie für Miniaturen, Nahaufnahmen, Bilder der Hauptliste usw. empfehlen. Es ist viel sinnvoller, sie im Voraus zu kennen und später optimale Standards für die Fotoerstellung in Ihrem Unternehmen festzulegen.
Bildschirm und optimale Auflösung
Die Vielfalt der verfügbaren digitalen Geräte spielt eine wichtige Rolle bei der Festlegung der Auflösungsrichtlinien für Ihre Produktbilder. Um Ihre Produkte zu betrachten, können die Kunden unterschiedlich große Smartphones oder Tablets und auch Multistandard-Desktop-Bildschirme verwenden. Wie kann man ihnen allen gerecht werden?
Diese wichtige Frage lässt sich nicht eindeutig beantworten. Es gibt nämlich Dutzende von möglichen Auflösungen, die Ihr Nutzer wählen könnte. Einige davon werden häufiger, andere seltener vorkommen. Sie können die Auflösungen Ihrer Kunden mit den meisten grundlegenden Tools zur Verwaltung des Website-Verkehrs messen und Schlussfolgerungen aus den Statistiken ziehen. Gemeinsam mit den Webmastern und Grafikdesignern müssen Sie entscheiden, ob Sie der Mehrheit dieser Gruppe gerecht werden wollen oder nicht.

Um das Phänomen der unterschiedlichen Bildschirmauflösungen zu verstehen, schauen wir uns an, wie sich ein Bildschirm verhält, wenn wir seine Auflösung ändern.


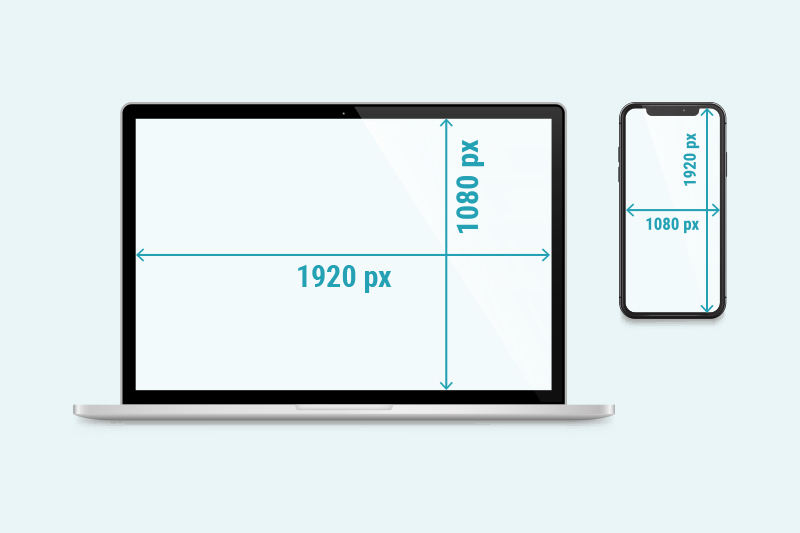
Je nach Auflösung kann der Bildschirm weniger oder mehr anzeigen. Bei Laptop- oder Desktop-Bildschirmen ist die längere Seite der Auflösung horizontal. Bei Bildschirmen von Mobiltelefonen ist die vertikale Seite länger. Schon aus diesem einfachen Unterschied ergeben sich Anforderungen an die Bilder in Ihrem E-Shop – sollten Sie z. B. mehr Inhalte vertikal oder horizontal unterbringen?

Es ist zu beachten, dass bei HiDPI- (High Dots Per Inch) oder Retina-Bildschirmen, wie sie bei modernen Smartphones und Laptops verbreitet sind, zwischen sogenannten CSS-Pixeln, die von Anwendungen (einschließlich Webbrowsern) verwendet werden, und physischen Pixeln, die vom Hersteller des Geräts festgelegt werden, unterschieden werden muss. In diesem Fall kann man für 1 CSS-Pixel mehrere physische Pixel zählen. Der Parameter, der dies definiert, ist DPR – das Device Pixel Ratio.
Bei Bildschirmen mit hohem Dots-per-Inch-Wert können Webdesigner Bilder in verschiedenen Auflösungen anzeigen, je nachdem, was der Bildschirm unterstützt. Normalerweise werden verschiedene Versionen desselben Bildes mit unterschiedlichen Auflösungen erstellt. Sie werden mit dem Attribut auf der Website platziert, das von den Browsern gelesen wird, um das Bild möglichst optimal anzuzeigen. Weitere Informationen zu diesem Thema finden Sie auf einer speziellen Website zum Thema Bildschirmauflösungen.
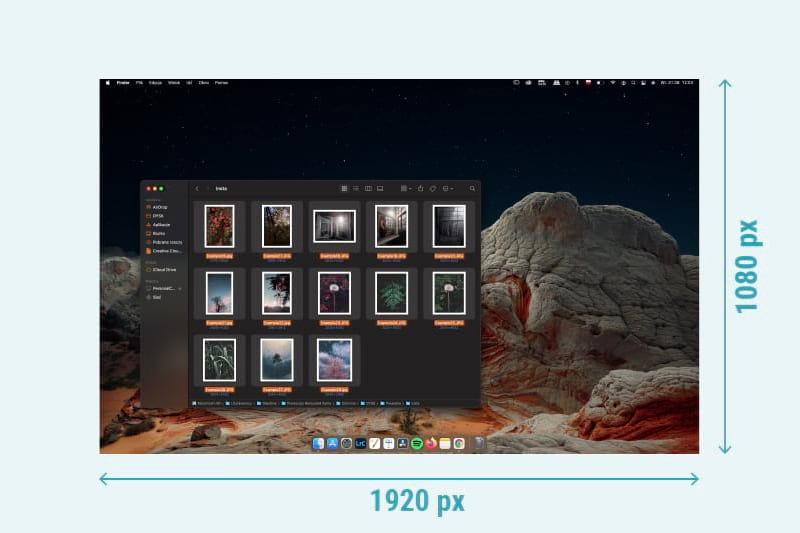
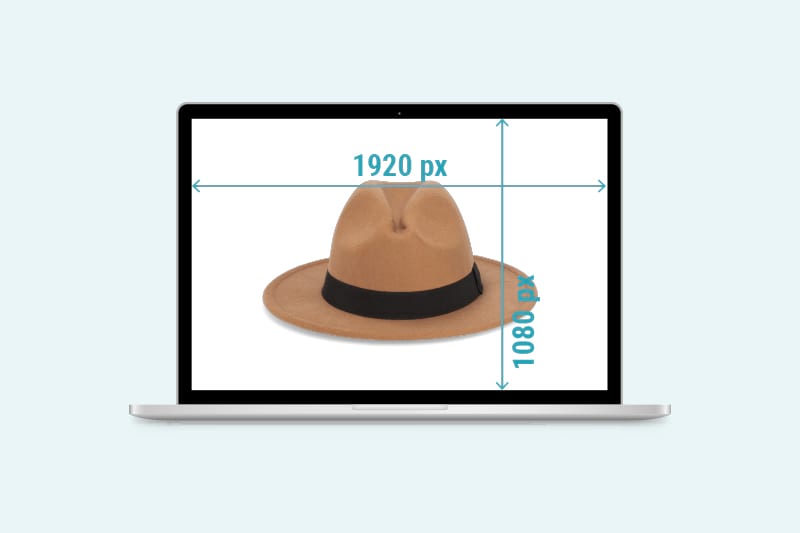
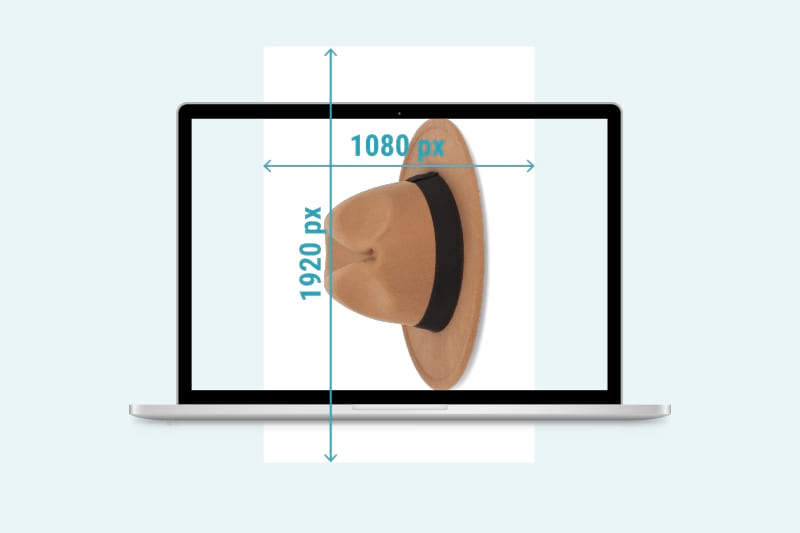
Bildschirme mit einer Auflösung von 4K und mehr werden immer beliebter, aber die Full-HD-Auflösung wird immer noch (2021) am häufigsten verwendet, egal ob bei Laptops oder Smartphones. Unser Foto, das in 100%iger Vergrößerung betrachtet wird, verhält sich auf vertikalen und horizontalen Bildschirmen unterschiedlich:



Beachten Sie, dass auf einem Smartphone die 1920 Pixel von FullHD die längere (vertikale) Seite des Bildschirms sind. Unser Foto wird also kleiner als die Oberfläche des Bildschirms angezeigt.
Die obigen Beispiele veranschaulichen eine Fallstudie für die FullHD-Auflösung. Da dies nicht die einzige Auflösung ist, die von den Kunden verwendet wird, sollten Sie in Erwägung ziehen, die Auflösung anzupassen, „damit sie auf mehr Bildschirme passt“.
Dies würde bedeuten, dass verschiedene Bildauflösungen für unterschiedliche Bildschirmauflösungen eingeführt und responsiv geladen werden. Eine Lösung, die in den meisten Website-Management-Systemen implementiert werden kann.
Stellen Sie sicher, dass Sie separate Dateien für die Miniaturbilder der Produkte vorbereiten, da diese schneller geladen werden als ein großes, vom Webbrowser verkleinertes Bild. Es braucht einfach weniger Verarbeitungs- und Downloadzeit, was besonders wichtig ist, wenn viele Produktminiaturen auf einem Bildschirm in einem Raster oder in einer Reihe geladen werden.
Darüber hinaus können die tatsächliche Größe der Miniatur und die in HTML im -Tag angegebene Größe die Parameter beeinflussen, die von Google bei der Positionierung Ihrer Website berücksichtigt werden. Die Regel zur Verbesserung der Leistung einer Website und der Suchmaschinenoptimierung lautet, dass genau die Auflösung angezeigt wird, die die Datei auf dem Server hat, ohne Browseroperationen.
Größe der Ausgabedatei und optimale Auflösung
Eine extrem niedrige Auflösung bedeutet eine angenehm minimale Dateigröße. Bei einer sehr hohen Auflösung ist das Gegenteil der Fall. Der Optimierer muss einen Mittelweg finden, um eine vernünftige Dateigröße beizubehalten, ohne dass die Detailgenauigkeit durch die Verringerung der Auflösung verloren geht. Nachfolgend finden Sie Beispiele für Dateigrößen.

Bei der Ermittlung der optimalen Dateigröße kann man sich an Parametern wie der Anzahl der auf einer Website gleichzeitig zu ladenden Bilder orientieren. Stellen Sie sich eine Produkttabelle mit Hunderten von Produkten vor, bei der die Bilder in voller Auflösung geladen und dann vom Browser minimiert werden. Dies wäre eine erhebliche Belastung für die Internetverbindung des Endnutzers und würde das Surfen in langsamen Netzen praktisch unmöglich machen.
8 Regeln für die Website-Bildoptimierung
Da uns bewusst ist, wie schwierig es ist, das Wissen über Bildoptimierung aufzuschlüsseln, und wie viele Facetten und Ansätze es gibt, haben wir uns entschlossen, für Sie eine kurze Liste mit Ratschlägen zusammenzustellen. Lesen Sie weiter.
1) Wählen Sie das richtige Format für Ihre Grafiken.
Für Bilder mit einfachen geometrischen Formen und unkomplizierten Tonwertbereichen empfiehlt es sich, Rastergrafiken durch Vektorgrafiken zu ersetzen. Auf diese Weise erreichen Sie das beste Verhältnis zwischen Qualität und Größe und erhalten eine unglaubliche Skalierbarkeit. Vektorgrafiken (z. B. im SVG-Format) werden in hohen und niedrigen Auflösungen gleich gut dargestellt. Sie werden für Logos, Symbole und Illustrationen empfohlen.
Rastergrafiken (Dateitypen wie PNG, JPG) eignen sich für kompliziertes Bildmaterial und Fotos. Ein Bonus für die Weboptimierung kann mit dem WebP-Format erreicht werden – siehe Punkt 6.

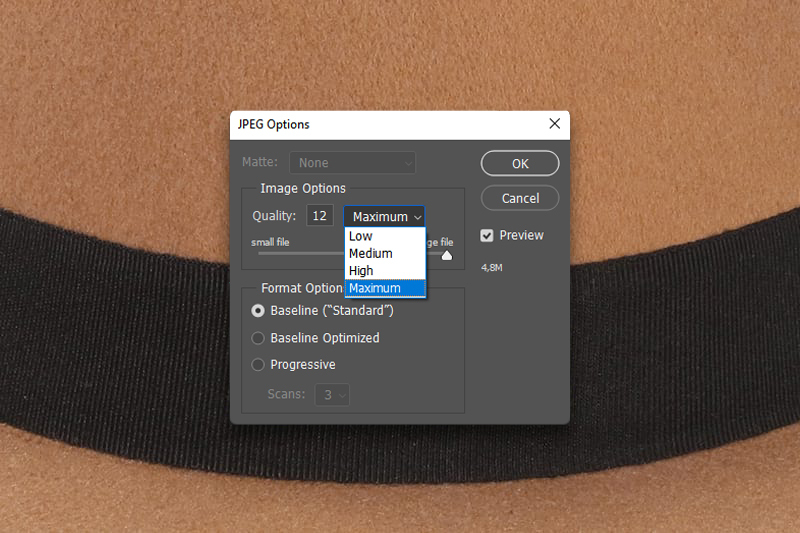
2) Verwenden Sie bei der Erstellung der Datei den richtigen Komprimierungsgrad.
Die Bildbearbeitungssoftware bietet je nach Dateityp eine Komprimierung zum Zeitpunkt des Speicherns der Datei an. Der Schieberegler kann so eingestellt werden, dass die Komprimierung maximiert wird und eine kleine Datei entsteht, oder dass die Komprimierung reduziert wird und größere Dateien entstehen.
Die goldene Regel muss jeder Benutzer selbst herausfinden, wobei allgemein empfohlen wird, die Komprimierung über 92 % zu halten. Sie sollten einen Punkt finden, an dem die Bildgröße ohne Qualitätseinbußen zufriedenstellend ist.

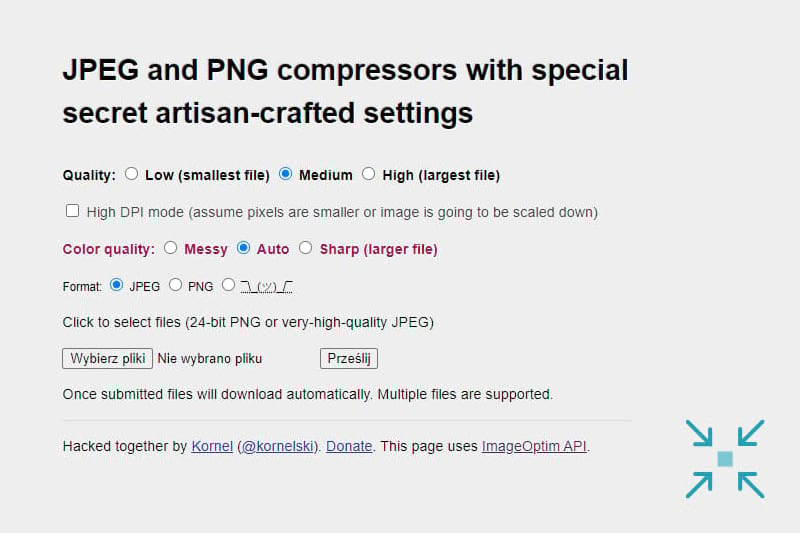
3) Verwenden Sie einen leistungsfähigen Bildkompressor.
Große Bilddateien können zusätzlich mit einem Online-Bildverkleinerer komprimiert werden, der erweiterte Algorithmen bietet, um die Dateigröße zu verringern und den Qualitätseindruck zu erhalten. Diese Tools arbeiten in der Regel mit den gängigsten Dateitypen.
Die Verwendung ist so einfach wie das Drag-and-Drop einer Datei und das Herunterladen des Ergebnisses. Machen Sie Bildkompressoren zu Ihren Werkzeugen, um für das Web zu speichern. Zu den von uns empfohlenen Online-Diensten gehören Tiny JPG und ImageOptim. Sie werden viele Online-Rankings von Bildkompressoren finden, da diese Seiten sehr beliebt sind.

4) Ersetzen Sie GIFs durch Videos, wo dies sinnvoll ist.
GIF-Dateien neigen dazu, recht schwer zu sein, insbesondere wenn sie längere Videosequenzen enthalten. Es könnte viel bequemer sein, verschiedene komprimierte Videodateitypen zu verwenden, um die Ladezeit der Seite zu verkürzen und die Anzeige zu optimieren.
Sie könnten sogar in Erwägung ziehen, eingebettete YouTube- oder andere Cloud-Videos zu verwenden, die verhindern, dass der Browser die Videoclips direkt von Ihrem Server und auf einmal herunterlädt.

5) Stellen Sie Bilder reaktionsschnell bereit.
Wir haben dieses Thema bereits angesprochen. Zur Optimierung Ihrer Website sollten Sie sicherstellen, dass Ihr CMS verschiedene Bildversionen für unterschiedliche Bildschirmauflösungen und Geräte bereitstellt.
6) Verwenden Sie WebP, JPEG2000 und andere.
Der Einsatz des bereits 2010 auf den Markt gekommenen WebP-Formats ist ein Gewinn für die SEO Ihrer Website und spart natürlich Ladezeit. Dieses Format bietet eine gute Bildqualität und eine geringe Dateigröße. Allerdings kann die Verwendung dieses Dateityps durch die Browserkompatibilität eingeschränkt sein. Es gibt noch viele weitere Webformate, die sich jedoch nicht so sehr durchgesetzt haben (HEIC, AVIF, JPEG XL). Und Google denkt bereits über WebP2 nach!
Verschiedene Cloud-Dienste, wie z. B. Orbitvu SUN, stellen Bilder im WebP-Format nur bedingt zur Verfügung – wenn der Browser es nicht unterstützt, wird stattdessen JPG oder PNG verwendet.

7) Verwenden Sie CDN für das Laden von Bildern.
Die Content Delivery Networks (CDN) können als APIs verstanden werden, die festlegen, wie das auf Ihre Website hochgeladene Bild verwendet werden soll. Sie können entweder selbst verwaltet oder von einem externen Dienst bereitgestellt werden. Ihre Nutzung erfolgt über spezielle Bild-URLs, die bestimmen, wie das Bild vom Browser angezeigt wird, und kann zu Einsparungen von 40-80 % bei der Bildgröße führen.
Lesen Sie mehr über CDNs in einem speziellen Artikel auf web.dev.
8) Cachen Sie Bilder, die sich nicht ändern.
Beim Caching werden unveränderliche Bilder auf dem Laufwerk des Nutzers gespeichert und bei Bedarf direkt von dort geladen. Die Zwischenspeicherung wird in der Regel von Browsern vorgenommen, aber die Website-Konstruktion kann diese Lösung fördern und so die Ladezeit der Seite für wiederkehrende Nutzer verkürzen.

Dies sind unsere 8 Regeln. Beginnen Sie mit ihnen und stellen Sie sich Ihre eigenen auf Erfahrungen basierenden Tipps zusammen. Wir würden uns freuen, von Ihnen zu hören!
Für das Bildformat und die Kompatibilität mit Webbrowsern empfehlen wir einen Blick auf die einfache und effektive Website: https://caniuse.com/
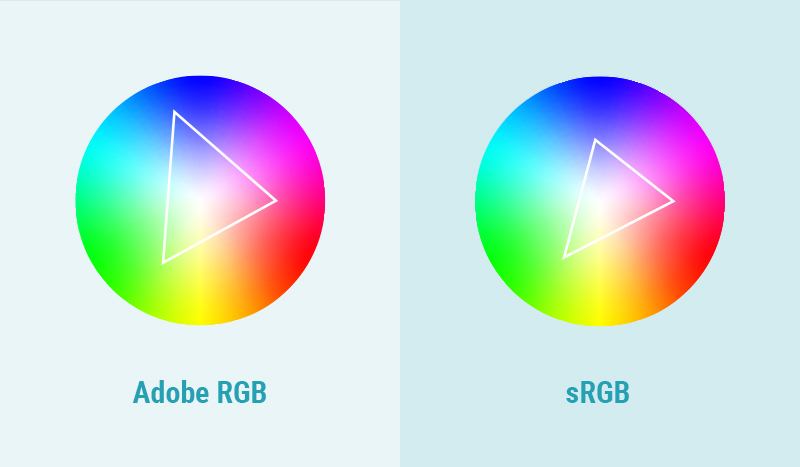
Farbraumoptimierung für Produktbilder
Ein Bild wird in einem Dateiformat kodiert, das einen von mehreren Farbräumen verwendet. In den meisten Fällen handelt es sich entweder um sRGB oder Adobe RGB.
Das Thema Farbräume ist eines der komplexesten und am weitesten entwickelten Themen in der Fotografie – lesen Sie mehr über RGB-Farbräume in dem Wikipedia Artikel.
Bei der Verwendung im Internet haben Sie kaum eine Wahl beim Farbraum. Der weithin angenommene Standard ist sRGB, wobei nur dieser Farbraum von Internet-Browsern verwaltet wird.
Um Verluste bei der Konvertierung zu vermeiden, sollten Sie Ihre Bilder von vornherein im sRGB-Farbraum vorbereiten. Dies kann in den Kameraeinstellungen festgelegt oder in einer Bildbearbeitungssoftware wie Adobe Photoshop vorgenommen werden.

12 Regeln für die SEO-Bildoptimierung
Die Bildoptimierung für SEO-Zwecke (Image SEO) konzentriert sich auf die Sichtbarkeit Ihrer Bilder in der Google-Grafik-Suchmaschine und im weiteren Sinne auf die Sichtbarkeit Ihrer Website in den Suchergebnissen.
Bilder können erheblich zu Ihrer Position in den Google-Suchergebnissen beitragen und sich in den Google-Grafiken vorteilhaft wiederfinden, wenn ein paar Regeln bei der Gestaltung der Website beachtet und eingehalten werden.
Wir haben uns entschlossen, die ganze unermessliche Welt der SEO-Grafikoptimierung in 12 umfassenden und leicht anwendbaren Bild-SEO-Regeln zusammenzufassen. Befolgen Sie sie und vertrauen Sie darauf, dass Ihre Bilder von Google besser behandelt werden.
- Recherchieren Sie Ihre Schlüsselwörter für ein Bild.
Um mit einem Bild in einer Suchmaschine einen hohen Rang zu erreichen, müssen Sie wissen, wonach gesucht wird. Planen Sie Ihre Bildbeschreibungen in Übereinstimmung mit der Recherche zur Suchmaschinenoptimierung, die durch zahlreiche Plattformen wie Semrush, Semstorm oder Ahrefs unterstützt werden kann. Lassen Sie Ihre Bilder dort erscheinen, wo sie gesucht werden!
Ein kluger Tipp, den Sie verwenden können, ist das Hinzufügen spezieller Schlüsselwörter zu Ihren Bildbeschreibungen. „Meinung“, „Expertenmeinung“, „Top 10“, „Rezension“, „Preis“, „Vergleich“, „Ranking“, „Test“ sind die häufigsten Schlüsselwörter, die einer Kategorie oder einem Produkt hinzugefügt werden, um nach Informationen zu suchen. Erfüllen Sie dieses Bedürfnis und fügen Sie sie in Ihr Bild ein! Wenn Sie Handys verkaufen, lassen Sie es so aussehen: „Samsung s10 test“ oder „Quick smartphone ranking“. Die Regel ist einfach.

- ⦁ Verwenden Sie ein geeignetes Bildformat.
Genau wie bei der Optimierung von Auflösung und Größe achtet Google auch auf das Format eines Bildes, um zu beurteilen, ob es als Suchergebnis angezeigt werden sollte. Das Format bestimmt sehr oft die Größe und die Ladegeschwindigkeit und beeinflusst damit die Entscheidung von Google. Unser Ratschlag lautet: Verwenden Sie, wo immer möglich, WebP oder dessen Nachfolgeformate.

- ⦁ Beibehaltung der Materialqualität.
Gute Qualität schlägt sich in einer höheren Sichtbarkeit bei Google nieder. Verwenden Sie nicht zu viele Stock-Bilder, da diese sofort eine schlechtere Platzierung zur Folge haben. Versuchen Sie, so viele gut aufgenommene Bilder Ihrer Produkte wie möglich einzufügen, ohne Pixel, ohne Unschärfe, mit hoher Attraktivität. Google wird es Ihnen danken.

- ⦁ Achten Sie auf die Größe des Fotos.
Die Auflösung und die Größe des Fotos spielen für Google eine große Rolle. Gehen Sie nicht nach dem Motto „je größer, desto besser“ vor, zu dem Sie vielleicht verleitet werden. Versuchen Sie, die Größe Ihrer Bilder unter 5 MB zu halten, um ein schnelles Laden zu ermöglichen und Ihre Position in der Suchmaschine zu verbessern. Produktbilder inklusive!

- Langsames Laden
Damit die Website einen höheren Rang erhält und ihre Bilder von Google besser bewertet werden, können Sie die Technik des „Lazy Loading“ anwenden. Dabei werden die Bilder schrittweise geladen, während der Nutzer sich durch die Website bewegt, was ein flüssigeres Surfen ermöglicht und die Ladezeiten der Seite verkürzt. Sie verbessert auch das Nutzererlebnis, da sie zu einem schnelleren Zugriff auf die Inhalte beiträgt.

- Website-Karte in der Google Search Console
Das Hochladen einer Website-Bildkarte in die Google Search Console erleichtert es der Suchmaschine, die Architektur und Platzierung der Bilder auf Ihrer Website zu verstehen. Mehr Informationen sind hier gleichbedeutend mit mehr Kredit. Sie können also davon ausgehen, dass sich Ihr Ranking dadurch verbessert.

- Alt-Tags für Bilder
Der Schlüssel zu einem guten Bild-Alt-Tag (der Beschreibungstext, den Sie im HTML-Code Ihrer Website über das Attribut „alt“ einem Bild zuweisen) ist die geschickte Platzierung von Schlüsselwörtern. Übersättigen Sie den alt-Text nicht mit gängigen Schlüsselwörtern; besser ist es, ihn für den Bildinhalt relevant zu halten und ein oder zwei von ihnen intuitiv zu platzieren. Bei mehrsprachigen Websites sollten Sie Ihre Alt-Tags für alle relevanten Sprachen verwalten. Das bedeutet zwar mehr Lokalisierungsaufwand, aber es lohnt sich auf jeden Fall.

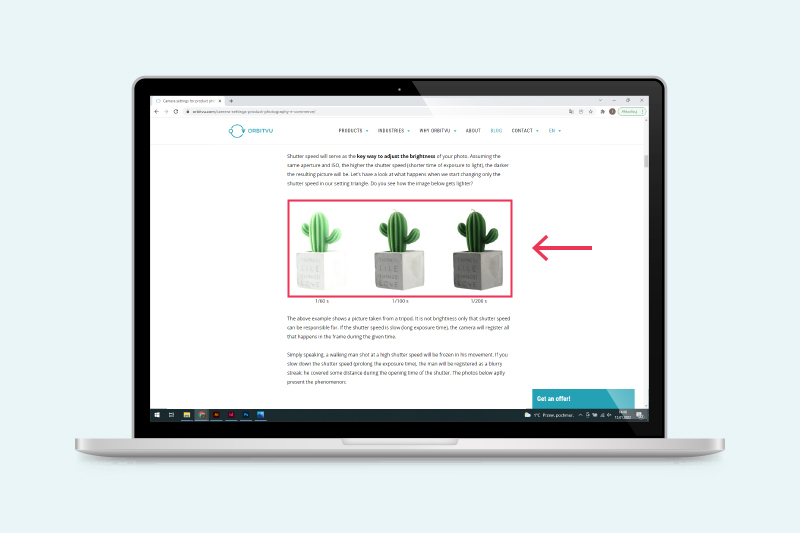
- Positionieren Sie das Foto auf der Website.
Entscheidend ist, dass ein Foto, das Sie bei Google hoch positionieren wollen, richtig im Text der Website platziert wird. Bringen Sie es in die Nähe des Textes, der Ihre gewünschten Schlüsselwörter enthält und den es illustriert. Die Suchmaschine wird aus dieser Nähe Informationen ziehen. E-Commerce-Websites sind gut beraten, wenn sie eine Struktur aufbauen, bei der die Produktbeschreibung und das Bild nahe beieinander liegen.

- Vergessen Sie nicht den textlichen Inhalt.
Google ist eine Suchmaschine für Inhalte. Stellen Sie sicher, dass Ihre textlichen und visuellen Inhalte von hoher Qualität sind. Schreiben Sie geschickt mit Blick auf SEO-Vorschläge und illustrieren Sie Ihre guten Texte mit relevanten Bildern. Schritt für Schritt wird sich dies als allgemeine Strategie für ein E-Commerce-Unternehmen auszahlen. Das ist Bild-SEO, die einen Schritt weiter geht!

- Vermeiden Sie es, wichtige Inhalte ausschließlich im Bild unterzubringen.
Für Google ist es noch schwieriger, Inhalt und Bedeutung aus Bildern zu destillieren. Wenn Sie beabsichtigen, Ihren Kunden/Lesern wichtige Inhalte zu vermitteln, sollten Sie diese nicht nur im Bild unterbringen. So nützlich Infografiken auch sind, es ist von Vorteil für die Suchmaschinenoptimierung, wenn sie im Text beschrieben werden.

- Achten Sie auf suchmaschinenfreundliche URL-Adressen der Bilder
Nicht nur gut gestaltete Alt-Tags, sondern auch klar benannte Bilder werden von Google bevorzugt. Verwenden Sie Bindestriche und beschreibende Namen. Lösungen wie DSC123123_a.jpg sagen weder dem Nutzer noch der Suchmaschine etwas über den Inhalt des Bildes.

- Strukturierte Daten sind wichtig.
Google bestimmt Teile des Inhalts für besondere Darstellungsformen, die stärker hervorgehoben werden als ein typisches Suchergebnis. Denken Sie an Kochrezepte, Kurzbiografien, Produktblätter. Wenn Sie Ihre Website so gestalten, dass klar erkennbar ist, welche Inhalte sich lohnen, als strukturierte Daten behandelt zu werden (einschließlich Bilder), können Sie von einer exponierten Position in der Liste der Suchergebnisse profitieren. Achten Sie besonders bei Produkten darauf!

Fazit
Mit unseren Listen von Leitfäden haben wir Sie durch die Frage der Bildoptimierung geführt. Jetzt ist es Zeit, Ihr Wissen in der Praxis einzusetzen.
Unabhängig davon, ob Sie eine neue E-Commerce-Website erstellen oder die Performance Ihrer bestehenden Website verbessern möchten, müssen Sie Bilder in den folgenden Bereichen optimieren:
Auflösung
Es geht vor allem darum, zu verstehen, wie Ihre Website überwiegend genutzt wird, und die Bilder so anzupassen, dass sie mit den Ergebnissen übereinstimmen. Wichtig ist auch die bedarfsgerechte Bereitstellung der Bilder. Sie wollen ja, dass Ihre Nutzer auf mobilen Geräten, Tablets und Desktops surfen können.
Dateigröße
Finden Sie das richtige Format für Ihre Bilder, eines, das browserfreundlich ist und die Ladezeit beschleunigt. Scheuen Sie sich nicht, leistungsstarke (und kostenlose) Bildverkleinerungsprogramme zu verwenden, die die Dateigröße um bis zu 70 % reduzieren können.
Farbraum
Hier gibt es nur eine Wahl – den Srgb-Farbraum. Er ist für Webbrowser optimiert und ist im Internet weit verbreitet.
SEO
Unsere Liste mit Tipps gibt einen grundlegenden Überblick darüber, wie Sie die Suchmaschinenoptimierung Ihrer Bilder verbessern können. Recherchieren Sie die Schlüsselwörter, strukturieren Sie die Website, und vermeiden Sie es, zu viele Informationen in das Bild zu packen. Denken Sie an korrekte URLs und die Angabe strukturierter Daten. Dies und noch mehr sollte Sie bei der SEO-Bildoptimierung weit voranbringen.
Sind Sie startklar? Wir wünschen Ihnen viel Glück.